Realizamos la creación de un proyecto alumnos y aplicación egresados.
Comando: django-admin startproject nombre_proyecto
Comando: django-admin startproject nombre_aplicacion
Una vez hecho esto, realiza el modelo en el editor pycharm como se muestra y agregamos a installed_apps 'egresados' la app:
Código:
# -*- coding: utf-8 -*-
from __future__ import unicode_literals
from django.db import models
import os
BASE_DIR = os.path.dirname(os.path.dirname(os.path.abspath(__file__)))
class egresados(models.Model):
Num_cont = models.CharField(max_length=10, primary_key=True, null=False,
verbose_name="Numero de control")
Nombre = models.CharField(max_length=50)
Apellido = models.CharField(max_length=30)
SEXO = (('F', 'Femenino'), ('M', 'Masculino'), ('N','Ninguno'))
sexo = models.CharField(max_length=1, choices = SEXO, default ='ninguno')
Edad = models.IntegerField(help_text='Mayor de Edad')
Fecha_nacimiento = models.DateField()
CARRERA_CHOICES = (
('CP','Contador Publico'),
('IA','Ing. Ambiental'),
('IC','Ing. Civil'),
('IE','Ing. Electronica'),
('IME', 'Ing. Electromecanica'),
('ISC', 'Ing. en Sistemas Comp.'),
('IGE', 'Ing. en Gestion Empresarial.'),
('LAE', 'Lic. en Administración de Empresas'),
('IE','Ing. Quimica'),
('IM', 'Ing. Mecatronica')
)
carrera_choices = models.CharField(max_length=35, choices=CARRERA_CHOICES, default='IS')
Activo = models.BooleanField(verbose_name= 'Trabaja actualmente',help_text='Marca si es asi')
Trabajo = models.BooleanField(verbose_name= 'Trabaja en el area de su carrera')
Lugar_de_trabajo = models.CharField(max_length=50, null = True, default='Ninguno')
Ingreso_Mensual = models.IntegerField(null = True)
Telefono = models.CharField(max_length=12)
email = models.EmailField()
Domicilio = models.TextField()
Foto = models.ImageField(db_column="image",upload_to=BASE_DIR+"/media/imagenes",
verbose_name="Subir Imagen",default="")
Archivo = models.FileField(db_column="File",upload_to= BASE_DIR+"/media/archivos",
verbose_name="Subir Archivo", default="")
Editor:
Para que nos guarde la imagen en una carpeta, se ingresa el siguiente código en alumnos/settings.py, puede ir al final mientras no interfiere con el resto:
Código:
MEDIA_ROOT = '/' MEDIA_URL = '/media/'
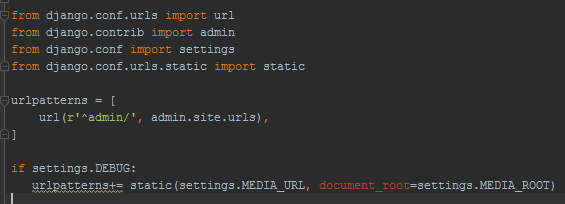
Para tener el url y ver la imagen, en alumnos/urls.py:
Código:
from django.conf.urls import url
from django.contrib import admin
from django.conf import settings
from django.conf.urls.static import static
urlpatterns = [
url(r'^admin/', admin.site.urls),
]
if settings.DEBUG:
urlpatterns+= static(settings.MEDIA_URL, document_root=settings.MEDIA_ROOT)
python manage.py makemigrations
python manage.py migrate
No olvides agregar el modelo en egresados/admin.py, se agrega en esta ocasiona el
código:
# -*- coding: utf-8 -*- from __future__ import unicode_literals from django.contrib import admin from.models import egresados admin.site.register(egresados)
Ya terminado, ahora corremos el servidor:
python manage.py runserver
Ve a la dirección: http://127.0.0.1:8000/admin/, y accede. No olvides crear usuario por consola con el siguiente comando:
python manage.py createsuperusuario
Como se muestra ya esta nuestro modelo 'egresados'.
Registramos datos:
Opciones que se muestran, en caso del campo sexo, si no seleccionamos, entonces por default se queda en ninguno.
Para subir una imagen o archivo:
Se muestra una dirección donde esta la imagen o archivo, damos click se abre la imagen.
Nos redirige y podemos verla en el navegador.



















No hay comentarios:
Publicar un comentario